Chào bạn, Figma đang là một công cụ thiết kế “hot” hiện nay, được rất nhiều designer ưa chuộng. Vậy bạn đã thực sự hiểu rõ về Figma hay chưa? Hãy cùng mình tìm hiểu xem Figma là gì, những ưu điểm nổi bật của nó cũng như cách cài đặt Figma đơn giản nhé!
Figma là gì?
Nói một cách dễ hiểu, Figma là phần mềm thiết kế giao diện website, ứng dụng trực tuyến mà bạn không cần phải tải về máy tính. Điểm cộng lớn nhất của Figma chính là được cung cấp miễn phí hoàn toàn, cho phép người dùng thoải mái sử dụng mọi công cụ có sẵn.

Figma là gì?
Đặc biệt, mọi sản phẩm được thiết kế trên Figma đều được lưu trữ trên hệ thống đám mây, giúp bạn truy cập và làm việc từ bất cứ đâu. Với những tính năng ưu việt này, Figma xứng đáng là công cụ “quốc dân” mà bất kỳ designer nào cũng nên trải nghiệm.
Ưu điểm của phần mềm thiết kế Figma
Để bạn hiểu rõ hơn về sức hút của Figma là gì, mình sẽ chia sẻ một số ưu điểm nổi bật của công cụ này nhé!
Có thể chia sẻ file
Bạn có biết, một trong những điểm cộng lớn nhất của Figma chính là khả năng chia sẻ file cực kỳ nhanh chóng và đơn giản. Sau khi hoàn thành “siêu phẩm” của mình, bạn chỉ cần copy đường link và gửi cho mọi người. Đặc biệt, Figma còn cho phép bạn lựa chọn “Link to selected frame” để người nhận có thể xem được thiết kế ngay tại thời điểm bạn chia sẻ đấy. Thật tiện lợi phải không nào?
Phù hợp làm việc nhóm
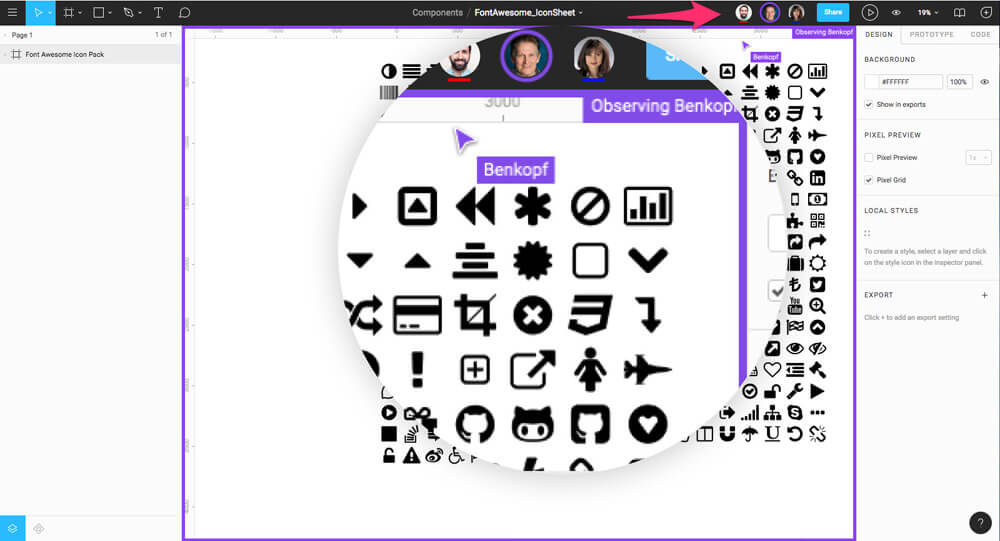
Figma là “chân ái” cho những ai đang làm việc nhóm. Nó cho phép các thành viên tương tác với nhau một cách dễ dàng, hiển thị avatar của mỗi người và theo dõi mọi chỉnh sửa trong file. Bạn có thể hình dung tính năng này giống như khi bạn dùng Google Docs hay Google Excel vậy. Mỗi thành viên sẽ được cấp quyền truy cập để có thể xem hoặc chỉnh sửa file.
Ưu điểm của Figma là gì?
Nếu muốn biết từng thành viên đang “làm gì” với bản thiết kế, bạn chỉ cần click vào ảnh đại diện của họ. Figma sẽ cho bạn biết chính xác vị trí họ đang làm việc. Tính năng này giúp các leader dễ dàng nắm bắt tiến độ công việc của từng thành viên, từ đó có thể đưa ra những điều chỉnh kịp thời để cả team cùng về đích đúng hạn.
Tuy nhiên, một số người có thể cảm thấy không thoải mái khi bị “giám sát” như vậy. Đừng lo lắng, Figma đã “nghĩ hộ” bạn rồi! Bạn hoàn toàn có thể “ẩn thân” bằng cách tắt tính năng này tại View -> Show Multiplayer Cursors.
Tương thích với nhiều hệ điều hành
Một điểm cộng “to đùng” nữa của Figma chính là khả năng tương thích trên mọi hệ điều hành, bao gồm Windows, MacOS và Linux. Figma là một trong số ít những công cụ thiết kế “thần thánh” làm được điều này. Vậy nên, bất kỳ ai cũng có thể truy cập và sử dụng Figma một cách dễ dàng mà không gặp bất kỳ trở ngại nào.
Bạn thử tưởng tượng xem, trong một team thiết kế, có người dùng Windows, có người lại dùng MacOS. Figma chính là “cầu nối” hoàn hảo giúp mọi người kết hợp với nhau một cách trơn tru. Ngoài ra, Figma còn giúp đơn giản hóa quá trình chuyển đổi file giữa các bộ phận. Chính vì những ưu điểm này mà Figma đang ngày càng được nhiều người tin tưởng và lựa chọn.
Kho plugin đa dạng
Figma sở hữu một kho plugin “khổng lồ”, đáp ứng gần như mọi nhu cầu của người dùng. Bạn có thể tìm thấy đủ loại plugin hữu ích tại đây, từ những plugin hỗ trợ thiết kế, tạo hiệu ứng cho đến những plugin giúp bạn quản lý công việc hiệu quả hơn. Thậm chí, nhiều người còn cho rằng kho plugin của Figma “không phải dạng vừa đâu” khi so sánh với “ông lớn” Sketch.
Kho plugin đa dạng của Figma
Điểm cộng lớn nhất của plugin Figma chính là khả năng hoạt động ổn định, ít gặp lỗi hơn so với Sketch. Chính những trải nghiệm mượt mà này đã giúp kho plugin của Figma “ghi điểm” trong mắt người dùng và góp phần đưa Figma trở thành một trong những công cụ thiết kế hàng đầu hiện nay.
Các thiết kế lưu trữ trên đám mây
Với Figma, bạn có thể “thở phào nhẹ nhõm” vì mọi thiết kế của mình đều được lưu trữ an toàn trên đám mây. Tình huống đang thiết kế dở dang mà bỗng dưng bị mất kết nối internet hay máy tính “trở chứng” sẽ không còn là nỗi lo ngại nữa. Chỉ với vài thao tác đơn giản, bạn có thể khôi phục lại toàn bộ dữ liệu của mình. Hơn nữa, Figma còn cho phép bạn sắp xếp các thiết kế vào từng mục riêng biệt, giúp bạn quản lý dữ liệu một cách khoa học và tránh được những sự cố “trên trời rơi xuống”.
Feedback nhanh chóng
Figma cho phép bạn nhận feedback trực tiếp ngay trên ứng dụng, ở cả hai chế độ design và prototyping. Mọi bình luận sẽ được thông báo qua email hoặc Slack, giúp bạn dễ dàng theo dõi và phản hồi ý kiến đóng góp của mọi người. Nhờ đó, bạn có thể hoàn thiện thiết kế một cách nhanh chóng và chính xác hơn.
Được tích hợp sẵn Prototype
Một điểm cộng “khủng” nữa của Figma chính là tính năng Prototype được tích hợp sẵn. Bạn sẽ không cần phải “nhờ vả” đến các công cụ hỗ trợ prototype khác như Invision hay Marvel nữa. Figma đã “lo tất” cho bạn rồi! Thậm chí, Figma còn tiên phong tích hợp tính năng này trước cả Sketch đấy.
Prototype
Với Prototype, các thành viên trong nhóm có thể dễ dàng xem và tái sử dụng component trong nhiều dự án khác nhau. Đặc biệt, khi bạn thay đổi component, nó sẽ tự động cập nhật trên toàn bộ file. Quá tiện lợi phải không nào?
Xuất file ảnh sắc nét
Vì các bản thiết kế trên Figma đều ở dạng vector nên bạn không cần phải lo lắng về chất lượng hình ảnh khi thay đổi kích thước. Figma cho phép bạn xuất file ảnh với độ sắc nét cao và nhiều định dạng phổ biến như JPG, PNG, SVG hay PDF.
Tóm lại, với giao diện trực quan, tính năng mạnh mẽ và khả năng cộng tác “siêu đỉnh”, Figma xứng đáng là “trợ thủ đắc lực” giúp bạn tạo ra những giao diện website ấn tượng và chuyên nghiệp. Tuy nhiên, để biến những thiết kế Figma thành website hoạt động hiệu quả, bạn cần có một nền tảng hosting ổn định và mạnh mẽ.
Đăng ký sử dụng Figma
Chắc hẳn bạn đã biết Figma là gì rồi phải không nào? Để bắt đầu hành trình sáng tạo cùng Figma, việc đầu tiên chúng ta cần làm là tạo cho mình một tài khoản. Đừng lo lắng nếu bạn chưa biết cách, mình sẽ hướng dẫn chi tiết ngay sau đây.
Có hai cách để bạn sử dụng Figma: truy cập trực tiếp vào website hoặc tải ứng dụng về máy tính. Trong bài viết này, mình sẽ hướng dẫn bạn đăng ký và sử dụng Figma trên trình duyệt Google Chrome nhé, vì đây là trình duyệt phổ biến và hoạt động rất ổn định.
Các bước đăng ký Figma chi tiết:
Bước 1: Mở trình duyệt và truy cập vào trang chủ của Figma. Tại đây, bạn hãy click vào nút “Try Figma for free” để bắt đầu trải nghiệm miễn phí.
Bước 2: Figma cho phép bạn đăng ký tài khoản bằng tài khoản Google hoặc email cá nhân. Hãy điền đầy đủ thông tin vào các ô trống và nhấn “Create Account” để tạo tài khoản.
Bước 3: Để xác minh bạn không phải là robot, Figma sẽ yêu cầu bạn hoàn thành một bước xác nhận đơn giản bằng hình ảnh. Bạn chỉ cần click vào “Start puzzle” và làm theo hướng dẫn là được.
Đăng ký sử dụng Figma
Bước 4: Nhiệm vụ của bạn là chọn những hình ảnh theo yêu cầu của Figma.
Bước 5: Sau khi hoàn thành xác nhận, hệ thống sẽ tự động chuyển sang bước tiếp theo.
Bước 6: Tại đây, bạn cần cung cấp một số thông tin cơ bản như tên, lĩnh vực hoạt động và quy mô làm việc. Nếu muốn nhận email thông báo từ Figma, bạn có thể tick vào ô ” I agree to join Figma’s mailing list”. Cuối cùng, nhấn “Create Account” để tiếp tục.
Bước 7: Bạn cần truy cập vào email đã đăng ký để xác minh tài khoản. Có thể bạn sẽ được yêu cầu xác nhận bằng hình ảnh một lần nữa.
Bước 8: Quay trở lại trang chủ Figma và đăng nhập. Lúc này, bạn có thể tạo tên nhóm làm việc hoặc bỏ qua bằng cách chọn “Do this later”.
Bước 9: Figma cung cấp hai phiên bản: “starter” (miễn phí) và “professional” (trả phí). Mình khuyên bạn nên bắt đầu với bản miễn phí để trải nghiệm trước khi quyết định có nên nâng cấp lên bản trả phí hay không.
Bước 10: Xin chúc mừng! Giờ đây bạn đã có thể bắt đầu sử dụng Figma và thỏa sức sáng tạo với các thiết kế của mình.
Sử dụng Figma cơ bản
Trước khi bắt tay vào thiết kế, bạn cần chọn gói dịch vụ phù hợp với nhu cầu của mình. Figma cung cấp hai lựa chọn: Starter (miễn phí) và Professional (trả phí). Sau khi đã chọn được gói dịch vụ, chúng ta có thể bắt đầu tạo file thiết kế mới bằng cách click vào nút “Create a new file”. Figma cho phép bạn lựa chọn kích thước tiêu chuẩn hoặc tự tạo kích thước tùy chỉnh. Kích thước 1366 x 768 px thường được sử dụng cho thiết kế web.
Thêm các yếu tố cơ bản
Bây giờ, hãy thêm các yếu tố cơ bản cho website của bạn, chẳng hạn như tiêu đề, nút đăng nhập, thanh menu… Figma cung cấp đầy đủ các công cụ cần thiết để bạn thực hiện việc này, bao gồm hộp văn bản, hình ảnh và biểu tượng.
Tạo giao diện cho website
Sau khi đã thêm các yếu tố cơ bản, bạn có thể bắt đầu tạo giao diện cho website. Hãy sắp xếp các thành phần sao cho hợp lý, lựa chọn màu sắc và phông chữ phù hợp, và đừng quên thêm hiệu ứng chuyển động để tăng tính sinh động cho website.
Khả năng tạo mẫu tương tác
Một trong những điểm mạnh của Figma là khả năng tạo mẫu tương tác. Tính năng “Prototype” cho phép bạn thêm các hiệu ứng hover, click, kéo thả… giúp cải thiện trải nghiệm người dùng.
Chia sẻ và xuất file
Khi hoàn thành thiết kế, bạn có thể chia sẻ trực tiếp trên Figma để người khác xem hoặc chỉnh sửa. Ngoài ra, Figma cũng hỗ trợ xuất file dưới dạng hình ảnh hoặc các tệp HTML, CSS, JavaScript để phục vụ cho việc phát triển website.
Trên hành trình chinh phục thế giới thiết kế, bên cạnh những công cụ quen thuộc, Figma nổi lên như một trợ thủ đắc lực không thể thiếu cho các designer. Mong rằng những chia sẻ vừa rồi của mình đã giúp bạn hiểu rõ hơn về Figma là gì và cách ứng dụng nền tảng tuyệt vời này vào công việc hàng ngày. Chúc bạn thành công!